Per què?
Imagina’t que tens un formulari a la teva pàgina web (formulari de registre, d’inscripció a newsletter, etc.) i no vols que el teu correu electrònic s’ompli de SPAM.
En aquest cas Google ens ofereix una eina molt pràctica, Google reCaptcha . Amb ella obliguem a l’usuari a, a més d’omplir tots els camps del formulari, verificar que no és un “robot”. Molts robots són els encarregats que els comptes de correu s’omplin de spam. Aquests fan la funció d’un usuari omplint automàticament els camps i de manera directa envien aquesta informació a través del formulari web.
ReCaptcha és molt senzill d’implantar quan tenim un web creada en WordPress o qualsevol CMS important. Normalment aquests CMS disposen de connectors per a facilitar aquesta acció. No obstant això, si ens trobem amb qualsevol pàgina web “AdHoc“, resulta una mica més difícil poder implantar el reCaptcha. Res que amb un petit coneixement previ de programació no es pugui resoldre. Iniciem amb aquest una sèrie de posts orientats, en la mesura del possible, a implementar el nostre propi reCaptcha sobre desenvolupaments “Adhoc”.
Però … que és un reCaptcha?
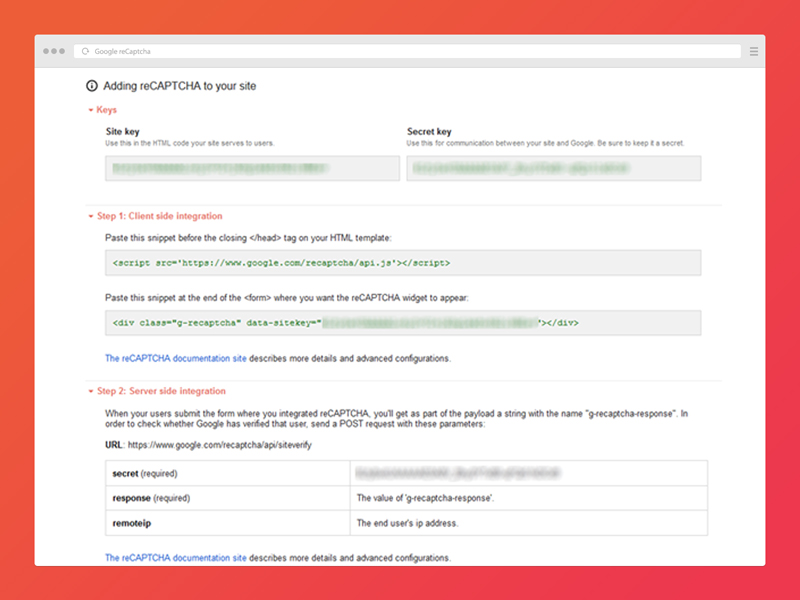
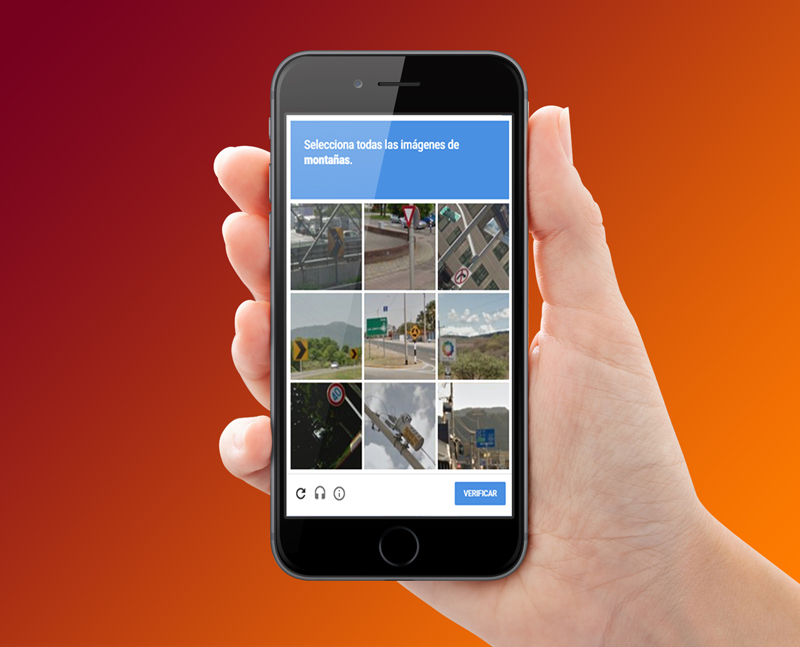
Com hem indicat anteriorment, reCaptcha és qualsevol acció que ha de realitzar l’usuari de manera específica i manual per assegurar que la informació que va enviar no és a través d’un robot. Es tracta d’un a simple verificació. Aquest mètode presenta una selecció d’imatges que segons la pregunta que realitza cap robots no té la possibilitat d’entendre ni respondre.


Crear nostre reCaptcha
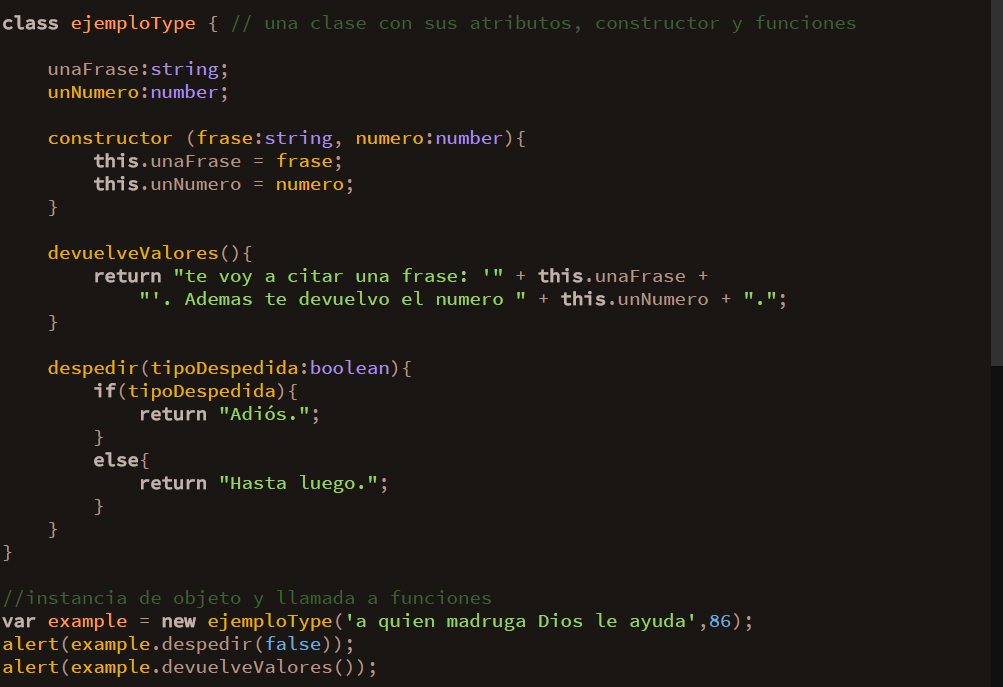
El primer que hem de fer és anar a la pàgina de Google reCaptcha , a la part superior de la pàgina seleccionar el botó que posa “get reCaptcha”. Se’ns obrirà una vista amb un petit formulari.
En el primer camp posarem una etiqueta identificativa perquè tinguem referència d’on utilitzarem l’element reCaptcha. Això és important perquè podem crear diversos reCaptcha en un mateix compte. Seleccionem el tipus de reCaptcha que volem implementar, en aquest exemple utilitzarem reCaptcha v2. A la part de domini, indicarem el domini de la pàgina en la qual anem a introduir l’element. Només ens queda acceptar els termes i clicar el botó de registre.