Cumulative Layout Shift (CLS) es una métrica crucial para medir la estabilidad visual de una página web y evaluar cómo los cambios inesperados en el contenido afectan la experiencia del usuario. En el mundo del comercio electrónico, estos desplazamientos pueden ser particularmente frustrantes, llevando a tasas de rebote más altas y menos conversiones. En este artículo, exploraremos cómo optimizar CLS en Shopify, abordando los problemas más comunes y proporcionando soluciones efectivas.
¿Qué es el CLS?
El CLS mide cuánto se desplaza el contenido de una página web de manera inesperada. Por ejemplo, estás leyendo la descripción de un producto y el contenido baja porque se carga un anuncio. O, intentas agregar un producto al carrito, pero el botón se mueve y terminas haciendo clic en otro lugar. Este tipo de interrupciones pueden resultar extremadamente frustrantes para los usuarios.
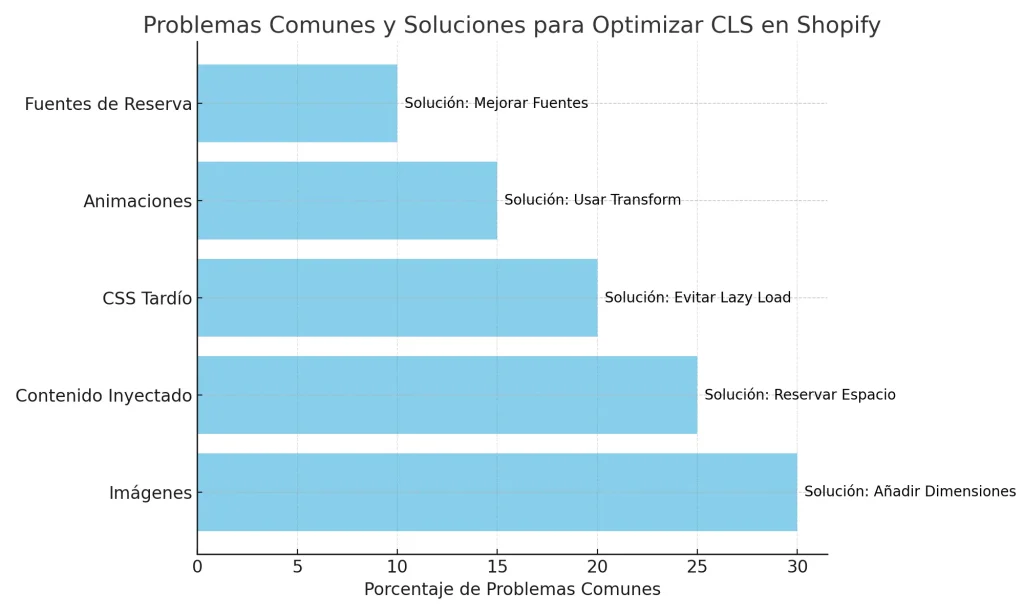
Problemas comunes de CLS y cómo solucionarlos
1. Guardar espacio para imágenes
Uno de los problemas más comunes es que los navegadores no saben las dimensiones de una imagen hasta que se carga, lo que causa desplazamientos en la página. Para evitar esto, debes:
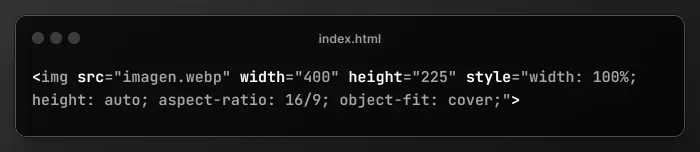
- Establecer atributos de altura y anchura en las etiquetas <img>.
- Usar CSS para declarar un ancho del 100% (o máximo ancho) y altura automática.
- Utilizar la función image_tag de Liquid en Shopify para agregar automáticamente las dimensiones en el HTML.
- Aplicar la propiedad aspect-ratio de CSS o object-fit para ajustar imágenes a dimensiones específicas.

2. Guardar espacio para contenido inyectado
El contenido inyectado por aplicaciones o terceros puede causar desplazamientos significativos. La solución incluye:
- Usar CSS para establecer altura y/o ancho del contenido inyectado.
- Evaluar el diseño para colocar contenido inyectado junto a contenido estático, minimizando el desplazamiento.
- Para contenido inyectado, usar combinadores de CSS y la pseudo-clase :not() para ajustar márgenes.
- Optar por plugins que usen bloques de aplicación para una mejor gestión.
3. No cargar CSS de forma diferida
Cargar CSS de manera asincrónica o diferida puede causar desplazamientos de diseño. Para evitar esto:
- Evita patrones de carga diferida de CSS para secciones por encima del pliegue.
- Prueba el impacto de estos patrones en el rendimiento con herramientas como WebPageTest.
- Si decides mantener este patrón, aplícalo solo a secciones por debajo del pliegue usando la característica section.index de Liquid.
4. Optimizar las animaciones
Las animaciones pueden causar desplazamientos si manipulan atributos de posición de CSS como top o bottom. Para optimizar las animaciones:
- Usa transform: translateY() en lugar de top o bottom para animaciones más suaves y sin desplazamientos.
- Las traducciones con transform también están aceleradas por hardware, mejorando el rendimiento general.
5. Usar mejores fuentes de reserva
Si ya has optimizado los otros aspectos y las fuentes siguen causando desplazamientos, considera:
- Personalizar las fuentes de reserva usando los nuevos descriptores de fuentes en CSS.
- Ajustar la fuente de reserva para que se parezca más a la fuente de marca o web, mejorando la coherencia visual.

Medición y detección del CLS
Al final del proceso, es esencial medir y detectar el CLS para asegurarse de que las optimizaciones están funcionando. Utiliza herramientas como Lighthouse de Google para evaluar el impacto de tus cambios y seguir mejorando la estabilidad visual de tu tienda Shopify.
Optimizar CLS en Shopify no solo mejora la experiencia del usuario, sino que también puede incrementar las conversiones y reducir las tasas de rebote. Siguiendo estos pasos, estarás en el camino correcto para ofrecer una experiencia de usuario más fluida y agradable.
Con estos consejos, podrás optimizar CLS en Shopify y asegurarte de que tus usuarios tengan una experiencia de navegación sin interrupciones. ¡Comienza hoy mismo a mejorar la estabilidad visual de tu tienda y observa cómo aumenta la satisfacción de tus clientes!
